Puede ser esta web a resolver su problema
protegida void Page_Load (object sender, EventArgs e) {
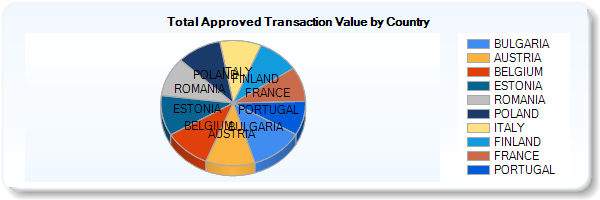
// Insertar código para crear un gráfico circular básico // Ver la publicación de mi blog titulada "Gráficos circulares en ASP.NET" para obtener el código fuente completo
// Set pie labels to be outside the pie chart
this.Chart2.Series[0]["PieLabelStyle"] = "Outside";
// Set border width so that labels are shown on the outside
this.Chart2.Series[0].BorderWidth = 1;
this.Chart2.Series[0].BorderColor = System.Drawing.Color.FromArgb(26, 59, 105);
// Add a legend to the chart and dock it to the bottom-center
this.Chart2.Legends.Add("Legend1");
this.Chart2.Legends[0].Enabled = true;
this.Chart2.Legends[0].Docking = Docking.Bottom;
this.Chart2.Legends[0].Alignment = System.Drawing.StringAlignment.Center;
// Set the legend to display pie chart values as percentages
// Again, the P2 indicates a precision of 2 decimals
this.Chart2.Series[0].LegendText = "#PERCENT{P2}";
// By sorting the data points, they show up in proper ascending order in the legend
this.Chart2.DataManipulator.Sort(PointSortOrder.Descending, Chart2.Series[0]);
}
También puede visitar este sitio web también tomo este código a partir de ese sitio web muy buen tutorial sobre mscharts http://betterdashboards.wordpress.com/2009/02/04/display-percentages-on-a-pie-char
 Ocultar etiquetas en gráficos circulares (MS Chart para .Net)
Ocultar etiquetas en gráficos circulares (MS Chart para .Net)
Cool, gracias Ben! – grenade
Configurarlo para una serie completa en lugar de solo punto de datos no funcionó para mí ... –
¡No me extraña que no pudiera adivinar esto! Gracias. –