que estoy tratando de hacer un TabControl a cambio de tamaño automático de acuerdo con el su espacio exterior (que está en un StackPanel):TabControl.VerticalAlignment = estiramiento no hace nada
<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Height="100">
<Grid>
<StackPanel>
<TabControl
BorderBrush="Red"
BorderThickness="2"
VerticalAlignment="Stretch"
VerticalContentAlignment="Stretch">
<TabItem Header="Tab1"/>
<TabItem Header="Tab2"/>
</TabControl>
</StackPanel>
</Grid>
</Window>
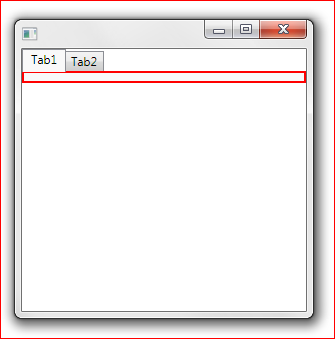
El fragmento anterior produce la siguiente ventana , mientras que yo quiero el borde rojo para llegar a la parte inferior de la ventana:

He utilizado su código, nada; el tamaño vertical de TabControl no está acoplado como se esperaba; Creo que el problema es con TabControl en lugar de con StackPanel. – Shimmy
Muy extraño ... funciona perfectamente bien aquí: Copio y pego el código anterior en una ventana XAML -> el borde rojo se extiende por toda la ventana. ¿Podrías intentarlo de nuevo? – Heinzi
Bueno, tu solución funciona. Desafortunadamente, basándome en las premisas de mis ventanas de que hay varios padres, no funcionó. La solución a mi problema particular fue incrustarlo en una cuadrícula estableciendo la altura de la fila en *. Gracias por toda su ayuda. – Shimmy