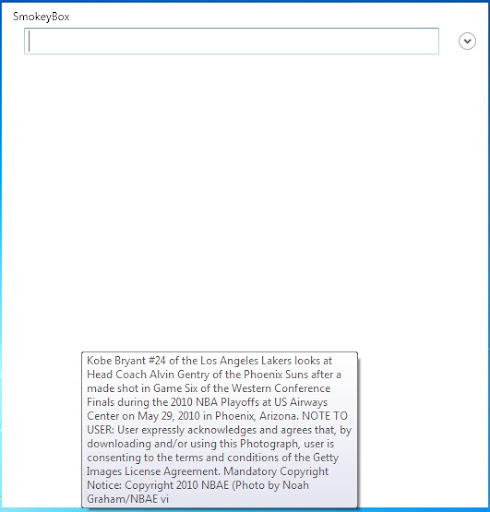
Estoy intentando utilizar el control del navegador en una aplicación WPF muy simple, y parece que mientras el navegador carga la página que solicité (puedo desplazar imágenes y ver las etiquetas ALT) , me parece que no había otra cosa:  El navegador WPF está ahí, pero es invisible
El navegador WPF está ahí, pero es invisible
Aquí es el XAML para la aplicación:
<Window x:Class="SmokeyBox2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SmokeyBox" Height="120" Width="510" ShowInTaskbar="False"
SizeToContent="WidthAndHeight" WindowStyle="None" AllowsTransparency="True"
MouseLeftButtonDown="Window_MouseLeftButtonDown">
<Border Background="#50FFFFFF" CornerRadius="5" BorderThickness="2,0,2,2"
Padding="5 1 5 5">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Label Grid.Row="0" Grid.Column="0" Background="Transparent" Content="SmokeyBox"
MouseLeftButtonDown="Label_MouseLeftButtonDown" />
<TextBox Grid.Row="1" Grid.Column="0" Name="searchText" Width="450" FontFamily="Arial" Foreground="DarkGray"
Background="Transparent" FontSize="20" MouseLeftButtonDown="searchText_MouseLeftButtonDown"
BorderBrush="Transparent" />
<Expander Grid.Row="1" Grid.Column="1" Padding="2 3 0 0 " Expanded="Expander_Expanded"
Collapsed="Expander_Collapsed" />
<WebBrowser Grid.Row="2" Grid.Column="0" x:Name="browser" Visibility="Visible"
Width="480" Height="480" Margin="2 2 2 2" ></WebBrowser>
</Grid>
</Border>
</Window>
Así puede alguien ayudarme a averiguar por qué el navegador no muestra la Yahoo! página de inicio como lo pedí? Y mientras estoy en ello, voy a admitir que esta es mi primera aplicación WPF, y me encantaría escuchar consejos generales sobre cómo deshacerse de la maldad noobie general en mi XAML.
Gracias.
Exactamente. Muchas gracias. Lástima, sin embargo, ya que la transparencia es muy bonita. –