También estoy tratando de tener una tabla (DataGrid) así pero no pude. Solo como un éxito y una prueba, lo he logrado usando un ListView y he codificado los Elementos pero tendré que resolverlos para hacerlo dinámicamente. Traté de incluir el código XAML aquí, pero no estaba permitido. Así que aquí está el link a mi publicación.
Este es el código XAML desde el enlace anterior:
<ListView Grid.Row="0" HorizontalAlignment="Center" Width="300" Margin="0,20,0,0 ">
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Width="150">Apple</TextBlock>
<TextBlock>100</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Width="150">Banana</TextBlock>
<TextBlock>2000</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Width="150">Oranges</TextBlock>
<TextBlock>1500</TextBlock>
</StackPanel>
</ListViewItem>
</ListView>
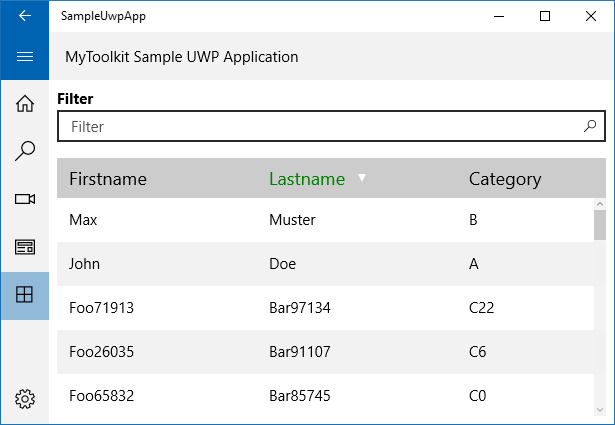
 Crear una tabla (DataGrid) en Windows 8 aplicaciones de Metro (C#/XAML)
Crear una tabla (DataGrid) en Windows 8 aplicaciones de Metro (C#/XAML)

Gracias Jim. No es mi primera aplicación de metro, y sé sobre el proceso de certificación y lo difícil que es. Pero piénselo ... ¿cuál es la mejor manera de mostrar una mesa? por supuesto, la captura de pantalla de arriba es solo un ejemplo, no se vería así ... – Ateik
bueno, eso es lo que el último enlace espero que conduzca, pero parece que va a ser un poco de trabajo darle el estilo que desee. Si solo son los encabezados, probablemente esté bien, pero al interactuar con los menús desplegables y las casillas de verificación de una aplicación de metro, como sabrá, parecerán 'inactivos'.Alternativa, es ver qué terceras partes como Telerik podrían tener disponibles para ahorrar algo de tiempo. –
Gracias, pero ¿puede explicarnos cómo la mesa fallará en el proceso de certificación? y cuál es la alternativa? – Ateik