Estoy tratando de hacer una carga de archivos ajax. Leí que no es posible hacer eso sin usar iframe.
me escribió:Cómo hacer una carga de archivos asíncrona (AJAX) utilizando iframe?
<iframe id="uploadTrg" name="uploadTrg" height="0" width="0" frameborder="0" scrolling="yes"></iframe>
<form id="myForm" action="file-component" method="post" enctype="multipart/form-data" target="uploadTrg">
File: <input type="file" name="file">
<input type="submit" value="Submit" id="submitBtn"/>
</form>
y utilizando el formulario jQuery plugin:
$('#myForm').ajaxForm({
dataType: 'json',
success: function(data){
alert(data.toSource());
}
});
El resultado:
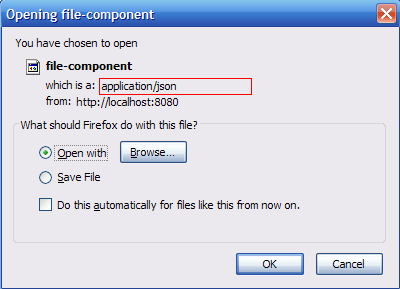
el archivo se ha cargado correctamente y puedo ver el archivo subido, pero un cuadro de diálogo cuadro aparece:

ya que envío hacia atrás resultado JSON para mostrar el nombre + Tamaño de archivo etc ..
Mi Pregunta: ¿Cómo puedo utilizar el marco flotante a ser capaz de hacer "carga de archivos Ajax".
Nota:
- no prefiero usar plug-in especial para cargar el archivo, si hay más adecuada/soluciones más sencillas.
- Uso jsp/servlets como un lenguaje del lado del servidor ... pero creo que no tiene sentido qué idioma utilizo.
Gracias
En su # 1, ¿se refiere a los complementos de jQuery, o lo haces mea n Flash/Silverlight? –
Quiero decir .. complementos jQuery. – Abdullah
Diseño una página de carga de archivos estilo AJAX más simplificada sin usar JavaScript. Coloco un iFrame oculto justo antes de la etiqueta del formulario. Por favor lea lo siguiente. http://ramui.com/articles/ajax-file-upload-using-iframe.html –