Parece que la ventana de búsqueda de Dev Tools en Chrome 17 ya no coincide con los selectores de CSS. Abucheo. Sé que puedo usar la consola JS pero realmente, realmente me ayuda a ver las coincidencias dentro del contexto del DOM. Si alguien sabe cómo puedo lograr esto o, como alternativa, cómo volver a una versión anterior (es decir, la que tenía ayer) de cromo, lo agradecería.¿Cómo hacer que los selectores de CSS funcionen en Developer Tools for Chrome 17?
Respuesta
No he podido encontrar ninguna solución alternativa para que los selectores de CSS vuelvan a trabajar en la barra de búsqueda.Rejoice, for they have returned!
En cualquier caso, todavía se puede utilizar document.querySelectorAll() con un selector en la consola JS, a continuación, haga clic en cualquiera de los elementos coincidentes y elegir revelan en el panel Elementos y va a mostrar dónde está en el DOM, al igual que con las versiones anteriores.
Eso es suficiente para mí. Gracias por la ayuda. – Huliax
También puede usar '$$' como acceso directo en lugar de escribir todo 'document.querySelectorAll'. – Domenic
He enviado un informe de error al respecto, ejecútelo para que podamos hacer que esta característica vuelva a funcionar: http://code.google.com/p/chromium/issues/detail? id = 127440 –
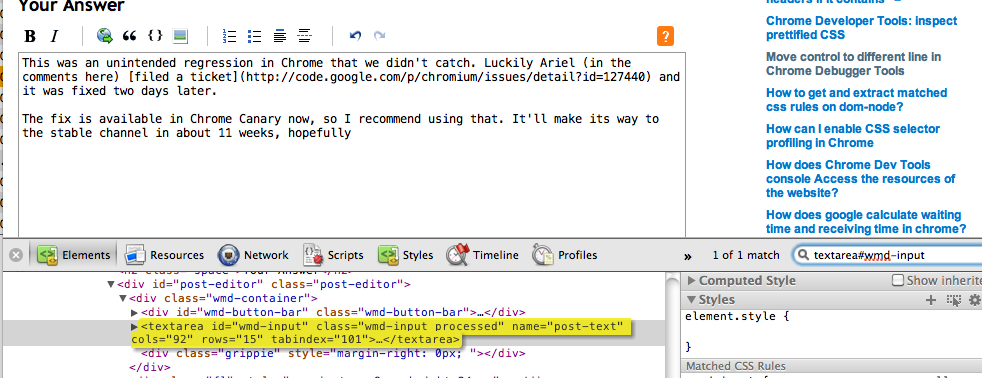
Esto fue una regresión involuntaria en Chrome que no captamos. Afortunadamente Ariel (en los comentarios aquí) filed a ticket y se arregló dos días después.
Si todo va bien, llegará al canal estable en aproximadamente 11 semanas. Sin embargo, la función ahora está disponible en Chrome Canary, por lo que recomiendo usar eso.

Otra forma es utilizar $$ en la consola, por ejemplo:
$$("#contents ul.features")
¡La mejor respuesta, gracias! – sidney
Tengo dos elementos de entrada, uno de los cuales no tiene un atributo de nombre. Cuando busco entradas usando $$, solo obtengo el elemento que tiene el atributo de nombre. ¿Es este el comportamiento correcto o me estoy perdiendo algo? Si este es el comportamiento correcto, explique por qué devuelve una entrada en lugar de ambas. Gracias ! – testerjoe2
verifico CSS y XPath selectores usando Natu WebSync extension for Chrome.
Se puede: selector de
- división a partes de ellas y verificar por separado
- espectáculo con el color de cómo se encuentran muchos elementos para cada parte del selector. 0 - rojo, 1 - Green, varios - amarillo
- elementos ponen de relieve en la página cuando se ciernen parte del selector
- navegar al elemento selector en la pestaña Elementos al hacer clic en la parte de selección
Puede ser muy útil para aquellos que necesitan escribir y verificar selectores complejos.
https://chrome.google.com/webstore/detail/natu-websync/aohpgnblncapofbobbilnlfliihianac
- 1. comportamiento console.log extraño en Chrome Developer Tools
- 2. IE8 Developer Tools - agregar estilo CSS
- 3. Google Chrome Developer tools no muestra estilos de elementos inspeccionados?
- 4. "Copiar ubicación con parámetros" para Google Chrome Developer Tools?
- 5. ¿Cómo puedo hacer un cd en un iframe en Chrome Developer Tools o Firebug Lite en Chrome?
- 6. Hacer que los efectos de transición de CSS funcionen en todos los navegadores
- 7. ¿Cómo puedo ver el protocolo utilizado en la pestaña de redes de Chrome Developer Tools?
- 8. ¿Cómo busco a través de variables de ámbito en Google Chrome Developer Tools?
- 9. Inspeccionar IFrame en IE8 Developer Tools?
- 10. selectores CSS: cómo seleccionar 'para' en CSS?
- 11. Cómo hacer que los sinónimos de solr funcionen
- 12. Hacer que los scripts de Python funcionen en MAMP
- 13. Consola de Chrome Developer Tools - apilamiento de registros, ¿cómo veo las cosas re-registradas [Screenshot Inside]?
- 14. Alterar firebugx.js para acomodar IE Developer Tools
- 15. ¿Cómo hacer que los enlaces débiles funcionen con GCC?
- 16. Cómo hacer que los GIF animados funcionen desde Android WebView
- 17. IE Developer Tools - show generated DOM
- 18. ¿Los selectores css de atributo de datos son más rápidos que los selectores de clase?
- 19. ¿Cómo buscar elementos DOM utilizando los selectores XPath o CSS en Herramientas para desarrolladores de Chrome?
- 20. ¿Debo aprender Firebug o IE8 Developer Tools?
- 21. Heatmap Tools For Web Apps
- 22. XML binding tools for Android
- 23. Caracteres especiales en los selectores CSS
- 24. Software Testing Tools - for java
- 25. Hacer que los scripts de Python funcionen con xargs
- 26. Coma en CSS, selectores múltiples que usan el mismo CSS
- 27. ¿Cómo pruebo los selectores de CSS en JavaScript?
- 28. Hacer que PLINQ y BlockingCollection funcionen juntos
- 29. ¿Cómo puedo obtener Silverlight 4 Tools para que funcione en Web Developer 2010 Express?
- 30. Selectores CSS negativos

Wow, nunca fue consciente de esta característica. Es una pena que lo hayan sacado de Chrome ... Me pregunto qué razón tuvieron para hacerlo. – BoltClock
Está documentado justo en la parte inferior de [esta página de Código de Google] (http://code.google.com/chrome/devtools/docs/elements.html) ... excepto que ya no es cierto en la medida en que Puedo decir. – Huliax
Estaba usando esta función cientos de veces al día. Una maldita vergüenza – huyz