¿Es posible establecer puntos de interrupción utilizando el inspector google chrome en el código de JavaScript ingresado en jsfiddle.net?Inspección de javascript en jsfiddle.net en Google Chrome
Cuando voy a la pestaña del script de las herramientas del desarrollador veo muchas secuencias de comandos, pero no sé dónde se encuentra mi script o si se puede encontrar allí. En el pasado me acabo de conformar con alguna acción de console.log pero me gustaría establecer algunos puntos de interrupción.
(Si no es posible estoy interesado en otras formas de inspección de JavaScript en este escenario.)


He intentado esto, pero los puntos de corte no están en ejecución en todo lo que hago – Damon
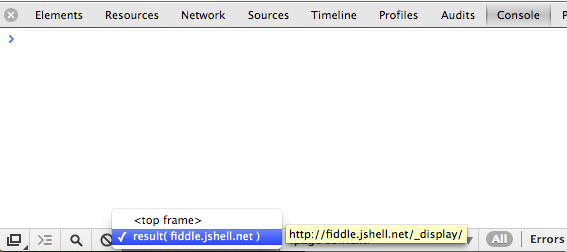
Hay una carpeta bajo fiddle.jsshellnet/_display/(programa) de este archivo debe consultar a su línea de salida de código 20. http://screencast.com/t/IVbxUnrCr7LW – gmetzker