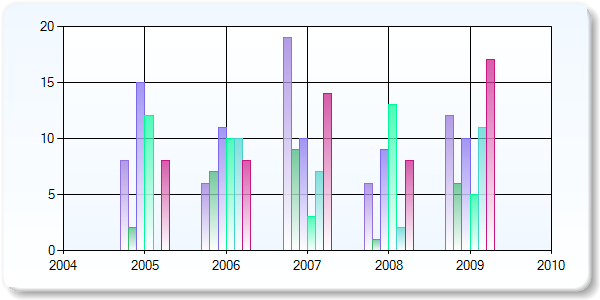
Tengo un gráfico de columnas con varias series, cada una de las cuales contiene puntos múltiples. Actualmente, las columnas se tocan entre sí. Quiero forzar un espacio entre cada columna. ¿Cómo puedo conseguir esto?Forzar un espacio entre los puntos en el eje x (Controles de gráfico MS .Net, Gráfico de columnas)
Encontré que la aplicación de un Ancho de punto (Chart1.Series[seriesName]["PointWidth"] = (0.6).ToString();) me da una separación entre los grupos de valores x pero no entre cada punto de serie en un grupo individual (que necesito). El uso de una serie espaciadora vacía como suggested elsewhere no resuelve el problema.

estoy usando .Net 4, VS 2010, aplicación Web. El código de mi gráfico es el siguiente:
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Linq;
using System.Web.UI;
using System.Web.UI.DataVisualization.Charting;
namespace WebApplication1
{
public partial class _Default : Page
{
protected void Page_Load(object sender, EventArgs e)
{
Chart1.ChartAreas.Add("Default");
Chart1.ChartAreas["Default"].BackColor = Color.White;
Chart1.ChartAreas["Default"].BackSecondaryColor = Color.AliceBlue;
Chart1.ChartAreas["Default"].BackGradientStyle = GradientStyle.TopBottom;
Chart1.BackColor = Color.AliceBlue;
Chart1.BackSecondaryColor = Color.White;
Chart1.BackGradientStyle = GradientStyle.TopBottom;
Chart1.BorderSkin.SkinStyle = BorderSkinStyle.Emboss;
var colors = new List<Color>(GetSystemColors().Where(c=>c.Name.StartsWith("Dark")));
var rng = new Random();
var start = rng.Next(0, colors.Count - 1);
for (var c = start; c < start + 6; c++)
{
var color = colors[c % colors.Count];
Chart1.Series.Add(color.Name);
Chart1.Series[color.Name].BorderColor = color;
Chart1.Series[color.Name].BorderWidth = 1;
Chart1.Series[color.Name].Color = Color.FromArgb((int)(255 * .7), color);
Chart1.Series[color.Name].BackSecondaryColor = Color.White;
Chart1.Series[color.Name].BackGradientStyle = GradientStyle.TopBottom;
for (var year = DateTime.Now.AddYears(-5).Year; year < DateTime.Now.Year; year++)
Chart1.Series[color.Name].Points.Add(new DataPoint(year, rng.Next(0, 20)));
Chart1.Series[color.Name]["PointWidth"] = (0.6).ToString();
//Chart1.Series.Add("Spacer:" + color.Name);
//Chart1.Series["Spacer:" + color.Name]["PointWidth"] = (0.6).ToString();
}
Chart1.Legends.Add("Default");
}
static IEnumerable<Color> GetSystemColors()
{
Type type = typeof(Color);
return type.GetProperties().Where(info => info.PropertyType == type).Select(info => (Color)info.GetValue(null, null));
}
}
}
totalmente sin relación a su consulta, pero ¿cómo diablos hacer que ronda las esquinas en sus gráficos? – spaceman
Chart1.BorderSkin.SkinStyle = BorderSkinStyle.Emboss; – grenade