Actualmente estoy trabajando en mi GUI para este solucionador de Sudoku que estoy haciendo. Logré imprimir el tablero sin problemas. Sin embargo, me gustaría saber cómo iría para diferenciar las regiones 3x3 con algún tipo de línea más gruesa o de color.Sudoku GUI usando java
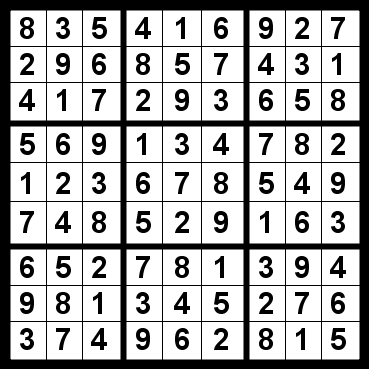
Básicamente algo parecido a la imagen siguiente.

A continuación se muestra el código que ya haya implementado. ¡Gracias!
Board = new JPanel(new GridLayout(9, 9));
for(int i= 0; i < 9; i++) {
for(int j = 0; j < 9; j++) {
board[i][j] = new JLabel();
board[i][j].setBorder(BorderFactory.createLineBorder(Color.DARK_GRAY));
Font font = new Font("Arial", Font.PLAIN, 20);
board[i][j].setFont(font);
board[i][j].setForeground(Color.WHITE);
board[i][j].setBackground(Color.WHITE);
board[i][j].setOpaque(true);
board[i][j].setHorizontalAlignment(JTextField.CENTER);
Board.add(board[i][j]);
}
}
Ver también [ 'CellTest'] (http: // stackoverflow. com/a/4151403/230513). – trashgod