[Actualización]:olvidó incluir ComponentArt ...¿Qué JavaScript o ASP.NET Charting Component/Tool/Library funcionarán para esto?
Hola,
Un diseñador de interacción empleado por el cliente actualmente estoy trabajando para producidas algunas maquetas, y ahora es mi trabajo para determinar la mejor forma de implementar los cuadros incluidos en el mismo.
Después de mirar las opciones que conozco y fue capaz de encontrar haciendo algunas búsquedas simples de Google, he reducido a usar ya sea ComponentArt, Gráficos Dundas o Infragistics, simplemente porque por lo que he puedo ver sus demos, tienen ciertas características que creo que necesitaré para hacer las cosas.
Aquí están las imágenes de las maquetas - idealmente Necesito una pieza de software que va a cubrir todos estos:

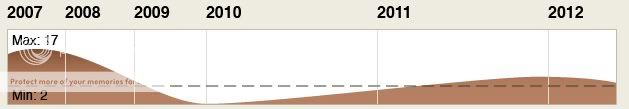
Esta gráfica parece ser bastante simple.
 Aviso la separación arbitraria entre los años - aún no está seguro de si esto será una adherencia puntos para el cliente o no.
Aviso la separación arbitraria entre los años - aún no está seguro de si esto será una adherencia puntos para el cliente o no.
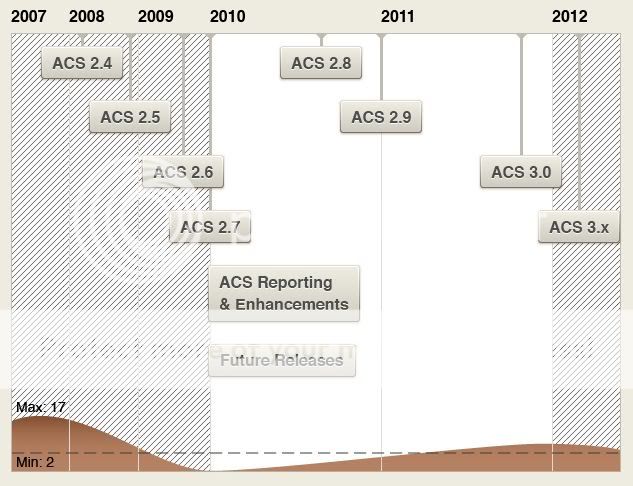
 No sé que he visto nunca un cuadro como éste - que combina la tabla anterior con algunos datos adicionales.
No sé que he visto nunca un cuadro como éste - que combina la tabla anterior con algunos datos adicionales.
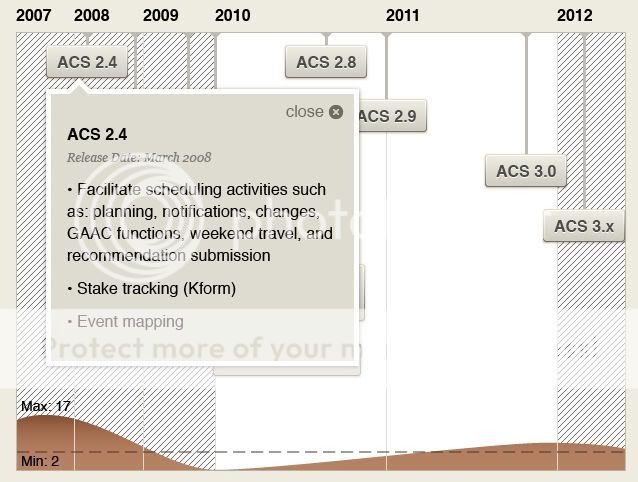
 aquí es la misma tabla, sólo que esta vez que ilustra lo que sucede cuando un usuario mouses-over o hace clic en una anotación en el gráfico. Quieren el estilo agradable dentro de la ventana emergente, por lo que la ventana emergente debe ser algo así como un iframe o similar. Obviamente, siempre que un control admita eventos del lado del cliente, con metadatos asociados, puedo crear yo mismo la ventana emergente.
aquí es la misma tabla, sólo que esta vez que ilustra lo que sucede cuando un usuario mouses-over o hace clic en una anotación en el gráfico. Quieren el estilo agradable dentro de la ventana emergente, por lo que la ventana emergente debe ser algo así como un iframe o similar. Obviamente, siempre que un control admita eventos del lado del cliente, con metadatos asociados, puedo crear yo mismo la ventana emergente.
Cualquier idea o recomendaciones serán bienvenidos, no he utilizado la cartografía controles en años, así que estoy en un poco de una pérdida y el cliente quiere una estimación pronto.
¡Gracias!
¿has echado un vistazo a flot? - http://code.google.com/p/flot/ Algunos de los ejemplos que tienes arriba podrían no ser manejados tan bien por él –
Sí, sí lo he visto, pero tomaría más trabajo hacerlo funcionar Necesito que lo haga. En definitiva, podría hacer que algo funcione; No le temo ni me opongo a que aumenten los controles para hacer que las cosas funcionen, pero este proyecto tiene un calendario muy apretado (lo quieren muy pronto y la creación de gráficos es realmente la única parte "difícil") y me preocupa tener el tiempo. –
Las tablas de Dundas ahora incluidas en asp.net incluyen la mayor parte de la funcionalidad anterior en un gráfico individual, pero el gráfico en capas parece ser un poco más complejo y no estoy seguro si podría hacerlo sin mucho trabajo. –