Si nos fijamos en la fuente de la clase cronómetro, verá que no almacena el tiempo transcurrido en un campo y se calcula internamente cada vez que se necesita actualizar la pantalla
Sin embargo, es relativamente fácil de hacer lo mismo en su propio código:
long elapsedMillis = SystemClock.elapsedRealtime() - chronometerInstance.getBase();
Esto supone que usted ha comenzado su reloj o menos así:
chronometerInstance.setBase(SystemClock.elapsedRealtime());
chronometerInstance.start();
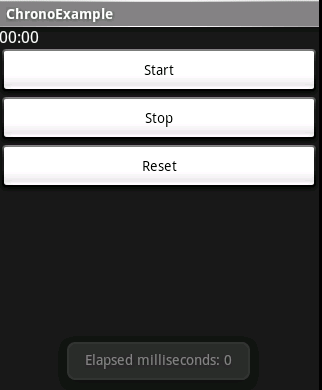
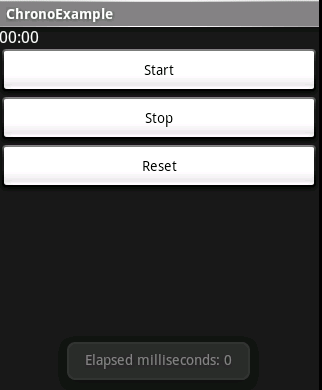
Aquí está un ejemplo completo:
public class ChronoExample extends Activity {
Chronometer mChronometer;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LinearLayout layout = new LinearLayout(this);
layout.setOrientation(LinearLayout.VERTICAL);
mChronometer = new Chronometer(this);
layout.addView(mChronometer);
Button startButton = new Button(this);
startButton.setText("Start");
startButton.setOnClickListener(mStartListener);
layout.addView(startButton);
Button stopButton = new Button(this);
stopButton.setText("Stop");
stopButton.setOnClickListener(mStopListener);
layout.addView(stopButton);
Button resetButton = new Button(this);
resetButton.setText("Reset");
resetButton.setOnClickListener(mResetListener);
layout.addView(resetButton);
setContentView(layout);
}
private void showElapsedTime() {
long elapsedMillis = SystemClock.elapsedRealtime() - mChronometer.getBase();
Toast.makeText(ChronoExample.this, "Elapsed milliseconds: " + elapsedMillis,
Toast.LENGTH_SHORT).show();
}
View.OnClickListener mStartListener = new OnClickListener() {
public void onClick(View v) {
mChronometer.start();
showElapsedTime();
}
};
View.OnClickListener mStopListener = new OnClickListener() {
public void onClick(View v) {
mChronometer.stop();
showElapsedTime();
}
};
View.OnClickListener mResetListener = new OnClickListener() {
public void onClick(View v) {
mChronometer.setBase(SystemClock.elapsedRealtime());
showElapsedTime();
}
};
}
Una cosa algo confusa sobre Chronometer es que no se puede usar realmente como un cronómetro que se inicia, se detiene y se reinicia de nuevo. Cuando se está ejecutando, siempre mostrará el tiempo transcurrido desde la última vez que lo reinició, sin importar cuántas veces y durante cuánto tiempo lo haya detenido mientras tanto. Cuando se detiene, simplemente deja de actualizar la pantalla.
Si necesita algo así como un cronómetro, tendrá que subclasificar el cronómetro o quizás crear su propia versión con el source.


** Cronómetro ** ahora es compatible con 'getText()' – gnB