Me parece que está interesado en mostrar algunos colores específicos de la aplicación para su visualización de Google maps (en lugar de mapas de tráfico).
En caso afirmativo, debe verificar las superposiciones personalizadas. Puedes crear tus propios mosaicos de superposición de fondo transparentes (con tus calles de colores), unirlos con los mosaicos de mapas de Google y luego superponerlos en el mapa. Puede encontrar una descripción de esto en el Maps API reference - Overlays.
Realmente he estado interesado en probar esto, y esta pregunta podría ser una buena excusa. Te dejaré saber cómo voy.
Editar: Ok, probé esto y fue pretty straightforward. Solo tiene que tomar las imágenes de los mosaicos cuando la página de google maps se cargue (para el área que desea superponer). Asegúrese de hacer un seguimiento de las URLs originales, ya que tienen las coordenadas x, y que necesitará para escribir su método de superposición de teselas.
Edita los mosaicos con tus carreteras de colores y súbelos a tu servidor web. Agregue el código siguiente para usar la superposición en el mapa normal:
var myCopyright = new GCopyrightCollection("© ");
myCopyright.addCopyright(new GCopyright('Demo',
new GLatLngBounds(new GLatLng(-90,-180), new GLatLng(90,180)),
0,'©2007 Google'));
// Create the tile layer overlay and
// implement the three abstract methods
var tilelayer = new GTileLayer(myCopyright);
// properties of the tile I based my tile on
// v=w2.97&hl=en&x=38598&s=&y=49259&z=17&s=Galil.png
tilelayer.getTileUrl = function(point, zoom) {
if (zoom == 17 && point.x == 38598 && point.y == 49259)
return "../pics/times_square.png";
};
tilelayer.isPng = function() { return true;};
tilelayer.getOpacity = function() { return 1.0; }
var myTileLayer = new GTileLayerOverlay(tilelayer);
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(40.75740, -73.98590), 17);
map.addOverlay(myTileLayer)
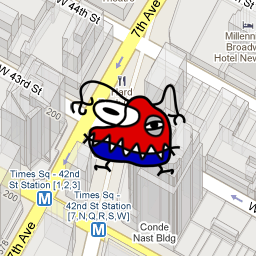
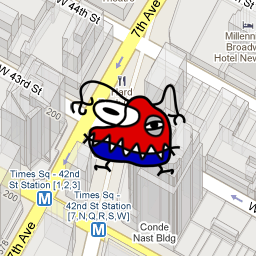
Este código se superpone a mi cosa come NY baldosas:

en x = 38598 ey = 49259 con el zoom nivel 17.