En WPF Listbox, estoy confundido con estas 2 nociones: ItemTemplate y ItemsPanelTemplate ¿Alguien me puede explicar más?¿Cuál es la diferencia entre ItemTemplate y ItemPanelTemplate?
Gracias John
En WPF Listbox, estoy confundido con estas 2 nociones: ItemTemplate y ItemsPanelTemplate ¿Alguien me puede explicar más?¿Cuál es la diferencia entre ItemTemplate y ItemPanelTemplate?
Gracias John
ItemTemplate se utiliza para especificar un DataTemplate utiliza para representar el elemento en el cuadro de lista. ItemPanelTemplate se utiliza para especificar el panel utilizado para organizar los elementos secundarios de su ListBox.
Por ejemplo, si su ListBox está vinculado a un ObservableCollection, debe especificar un DataTemplate para indicarle cómo representar cada objeto Person.
<ListBox ItemsSource={Binding Persons}>
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text={Binding FirstName}/>
<TextBlock Text={Binding LastName}/>
<TextBlock Text={Binding Age}/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
Eso organizará cada elemento verticalmente porque ListBox utilizó un StackPanel por defecto. Si desea cambiar este comportamiento, se utiliza la propiedad ItemPanelTemplate:
<ListBox>
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
</ListBox>
Usted puede incluso cambiar el StackPanel a cualquier otro panel (WrapPanel por ejemplo).
Vamos a tratar de explicar esto con el ejemplo:
<ListBox ItemsSource="{Binding}">
<ListBox.ItemTemplate>
<DataTemplate>
<Border Background="SteelBlue" Padding="5" BorderBrush="Black"
BorderThickness="1" Margin="0,2">
<TextBlock Text="{Binding}"/>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Background="DarkKhaki"/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
</ListBox>
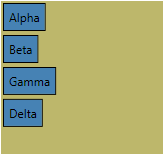
Y el resultado:

El ItemTemplate determina el diseño de cada elemento de la lista. Por otro lado, el ItemsPanel es el panel que contendrá los elementos individuales. Dada la definición anterior, el árbol visual será algo similar a esto:
<StackPanel>
<Border>
<TextBlock Text="Alpha"/>
</Border>
<Border>
<TextBlock Text="Beta"/>
</Border>
....
</StackPanel>